Wat is Wordpress?
WordPress is een Content management systeem (CMS) waarmee u een website kunt bouwen, beheren en onderhouden. Het is de meest gebruikte software ter wereld om websites te bouwen. Het mooie van WordPress is dat het gratis is en u geen verstand van code hoeft te hebben. Iedereen kan er, met wat inspanning, mee leren werken.
Wordpress heeft oneindig veel mogelijkheden. We behandelen in deze handleiding een basis om aan de slag te gaan.
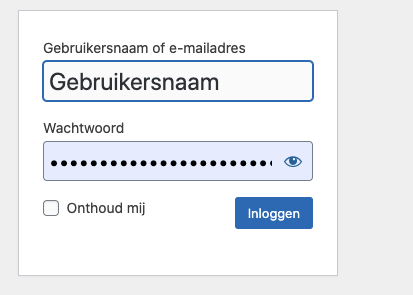
Om te beginnen wilt u inloggen in de admin omgeving, u komt hier door /wp-admin achter uw domeinnaam te zetten:

Een thema kiezen
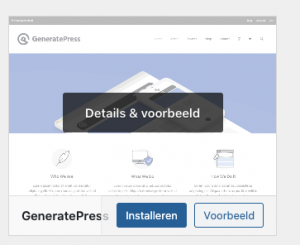
Vervolgens wilt u een thema kiezen. Wilt u een simpel thema kunt u een gratis thema downloaden in de Thema catalogus van WordPress. Deze zijn getest en vaak prima te gebruiken. In veel gevallen is er naast een gratis versie ook een premium versie (waarvoor betaald moet worden), met meer functies. Ook zijn er diverse marktplaatsen waar u themes kan kopen.


Als u een thema of een plugin installeert is het slim om rekening te houden met de reviews. Wanneer er weinig, geen of slechte reviews staan kan dit beteken dat de plugin of thema niet fijn werkt met uw wordpress omgeving en dat deze niet verder geupdate wordt.

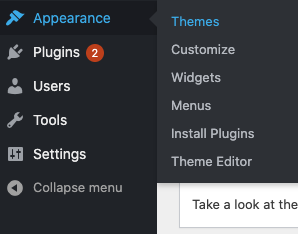
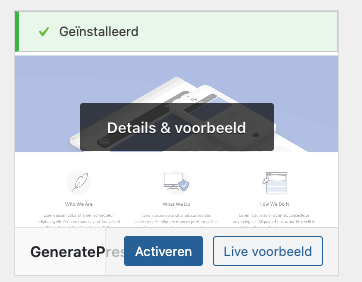
Als u een Thema heeft gekozen wilt u deze installeren en vervolgens activeren:


Mocht u dat wensen, kunt u later altijd van thema veranderen.
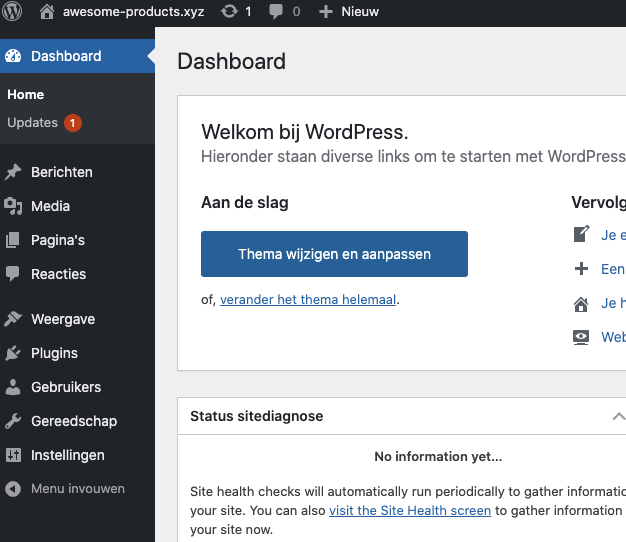
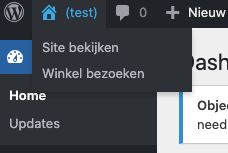
Het thema is nu actief en u kan bekijken hoe uw site er nu uitziet door rechts bovenin te klikken op het huisje, en te kiezen voor de optie 'Site bekijken’.

Nu u een thema heeft ingesteld kunt u beginnen met berichten en pagina’s aan te maken.
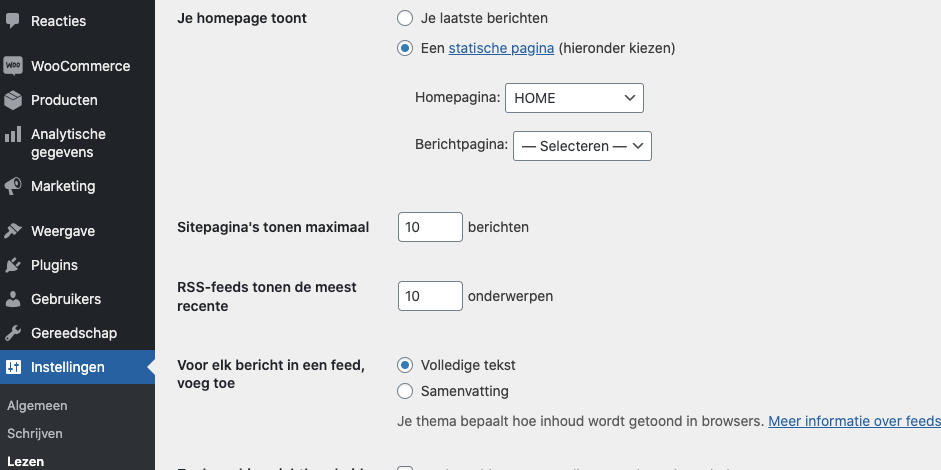
WordPress is van oorsprong begonnen als blog-software. Zo is WordPress standaard ook ingesteld. Op de homepage zie daarom ook het eerste bericht staan met de titel ‘Hallo wereld’. Als u een nieuw bericht maakt, dan komt dat bovenaan te staan. Als u op de titel van het bericht klikt, dan opent u als bezoeker het volledige bericht. U wijzigt de homepage van een blog naar een statische pagina bij 'instellingen' en vervolgens bij 'lezen' :

Een bericht aanmaken
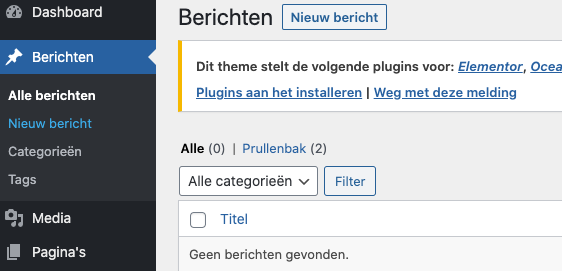
Klik in het menu op 'berichten' en vervolgens op 'nieuw bericht'

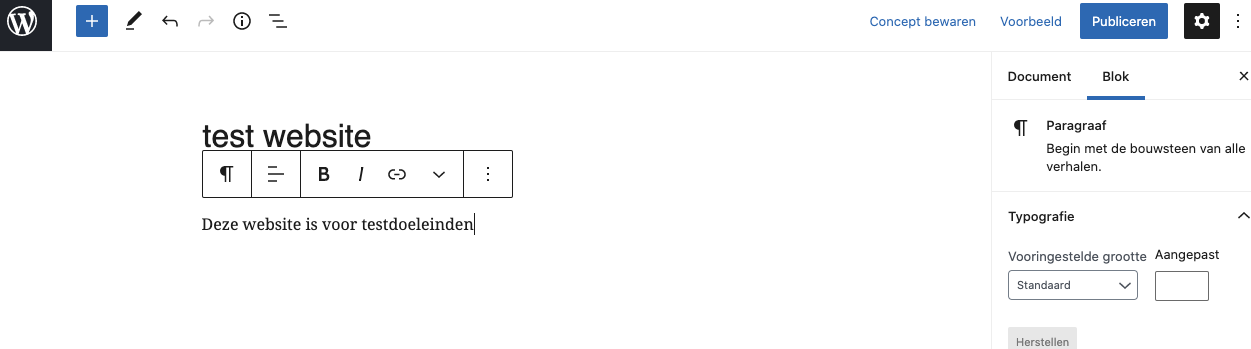
Er opent zich een nieuw scherm waar u het bericht kunnen typen en deze kunt opmaken.

Een bericht, zoals u net hebt aangemaakt, is handig voor de sectie ‘Nieuws’ of ‘Tips’ op uw website. Pagina’s worden gebruikt voor de meer statische pagina’s. Pagina’s staan doorgaans ook in het menu van de website. Het grootste verschil tussen een pagina en een bericht is dat een pagina een statische functie heeft en een bericht tijd gebonden is. Een bericht verschijnt in chronologische volgorde op uw blog pagina. Uw nieuwste bericht staat dan ook standaard bovenaan uw pagina. U kiest voor een Pagina als u iets wilt publiceren dat langere tijd een vaste plaats zal hebben op uw website.
Een pagina aanmaken:
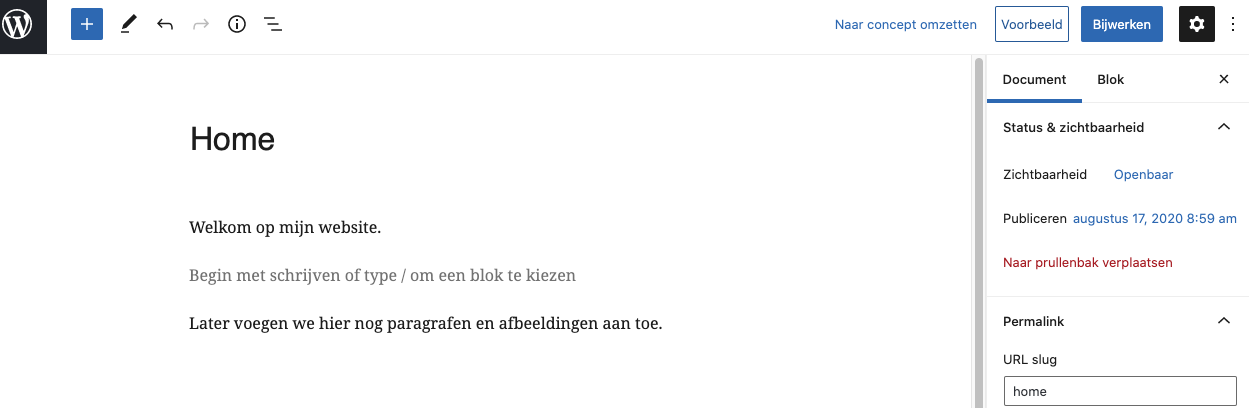
U klikt in het menu op 'Pagina's' en vervolgens op 'Nieuwe pagina'

U kunt op deze wijze een aantal pagina' s aanmaken, bijvoorbeeld 'over mij', 'FAQ', 'Projecten' etcetera.
Reacties uitschakelen
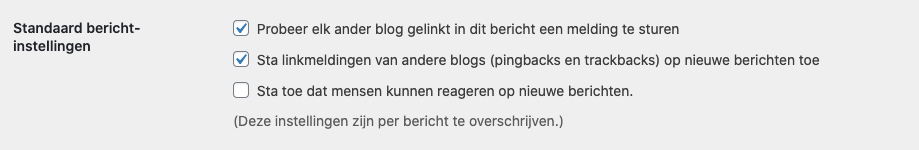
Wanneer u wil dat mensen niet kunnen reageren op uw website, kunt u reacties uitschakelen door naar instellingen in het menu te navigeren, vervolgens op discussie. En 'Sta toe dat mensen kunnen reageren op nieuwe berichten' uit te schakelen.

Menu aanmaken
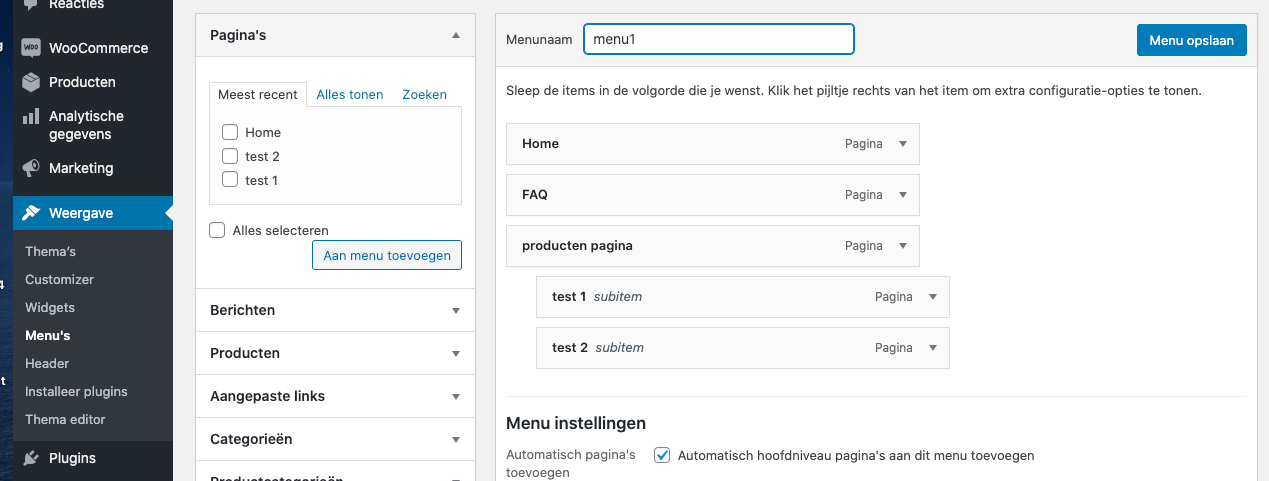
Om het menu aan te maken klikt u op ‘Weergave’ en vervolgens op ‘Menu’s’

De pagina's die u eerder heeft aangemaakt ziet u aan de linkerkant staan. U kunt uit de aangemaakte pagina's kiezen door deze aan te vinken, en te klikken op 'Aan menu toevoegen'. Sleep vervolgens de menu-items in de gewenste volgorde, klik op ‘Menu opslaan’ en daarna op het huisjes linksboven om uw menu te bekijken en te testen op uw website.
De customizer
Om bepaalde dingen aan te passen, zoals het logo, het lettertype, de lettergrootte, menuvolgorde en meer, die u wilt gebruiken op de website, zal u naar de Customizer van WordPress moeten gaan. Het voordeel van aanpassingen doen in de Customizer instellingen is dat u de wijzigingen direct live kunt bekijken. Afhankelijk van het thema dat u heeft geïnstalleerd heeft u in de Customizer meer of minder opties. Ook zijn er diverse plugins om dit aan te vullen, een goede plugin hiervoor is Elementor.
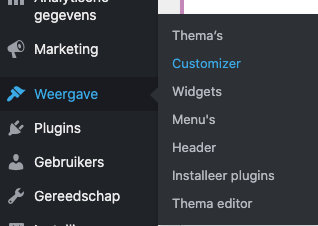
Om bij de Customizer te komen kunt u op de voorkant van de website boven in het menu op 'Customizer' klikken. In het beheerdersgedeelte kunt u naar Weergave -> Customize gaan om er te komen.

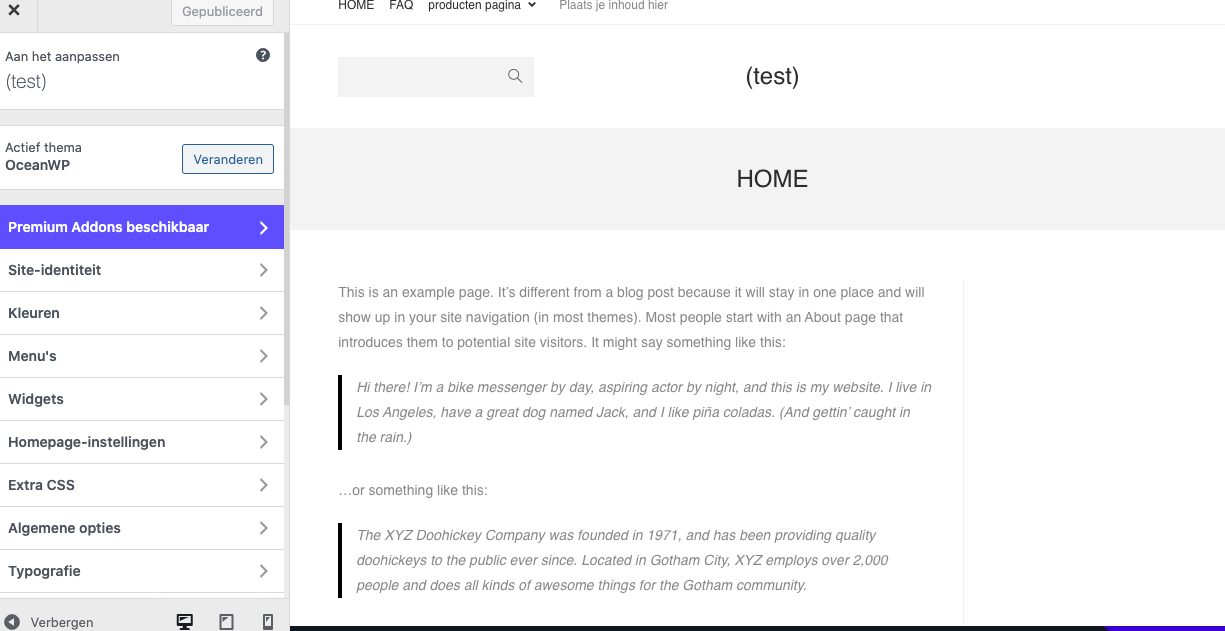
Vervolgens krijgt u een overzicht van de website met aan de linkerzijde de instellingen en aan de rechterzijde: de preview van uw website.

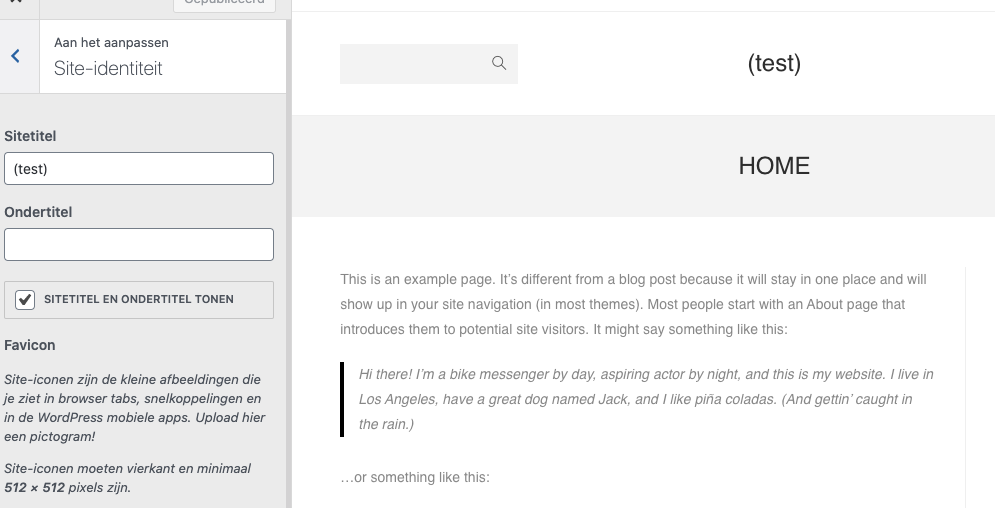
Om bijvoorbeeld de site-titel en het favicon aan te passen, klikt u in het hoofdmenu van de Customizer op Site-identiteit, en vervolgens in het volgende scherm op de website titel en het favicon:

Door hier het selectievakje uit te vinken, maakt u ruimte voor het logo, dat we nu zullen toevoegen.
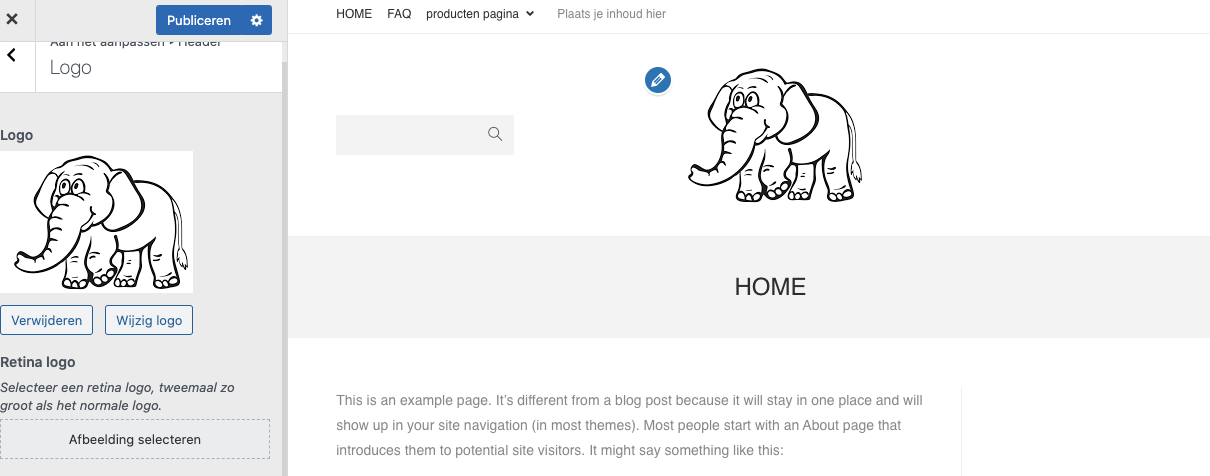
U navigeert hiervoor naar 'Header' in het menu, en vervolgens naar 'Logo'

U wilt ervoor zorgen dat het Logo wat u hier upload, een transparante ondergrond heeft. Op die manier maakt het niet uit op welke achtergrondkleur deze wordt weergegeven
Wanneer dit heeft ingesteld klikt u op Concept opslaan of op Publiceren als de wijzigingen gelijk doorgevoerd mogen worden.
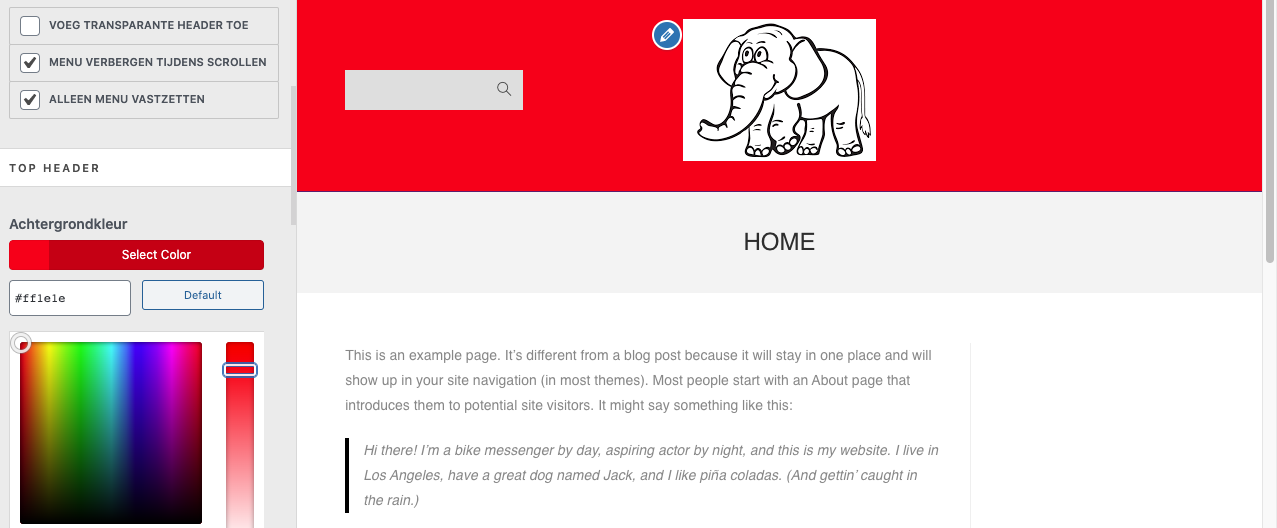
Onder 'Header' in het menu zijn er diverse instellingen om uw website eigen te maken. Als u op Algemene instellingen klikt ziet u de optie om de kleuren van de header aan te passen. Veel van de beslissingen met betrekking tot kleuren worden bepaald door het thema.

Hier ziet u het effect wanneer het geuploade logo geen transparante ondergrond heeft.
Als u de gehele branding van uw website al heeft uitgezocht, logo, kleurenpalet, lettertypen, enzovoort kunt u die instellingen in de Customizer aanpassen. Als dat niet het geval is, wilt u misschien de standaardinstellingen van het thema laten zoals ze zijn.
Widgets
In WordPress zijn widgets blokken met inhoud die u kunt toevoegen aan de zijbalken, voetteksten en andere gebieden van uw site. Heeft u ooit iemands blog bezocht en een foto, aanmeldingsformulier of menu in de zijbalk gezien? Dat zijn allemaal widgets. Elke widget kan een functie of functie aan uw site toevoegen, zonder dat u code hoeft te schrijven. Veelgebruikte widgets die u aan uw site kunt toevoegen, zijn menu's, agenda's, advertenties, sociale pictogrammen en meer.
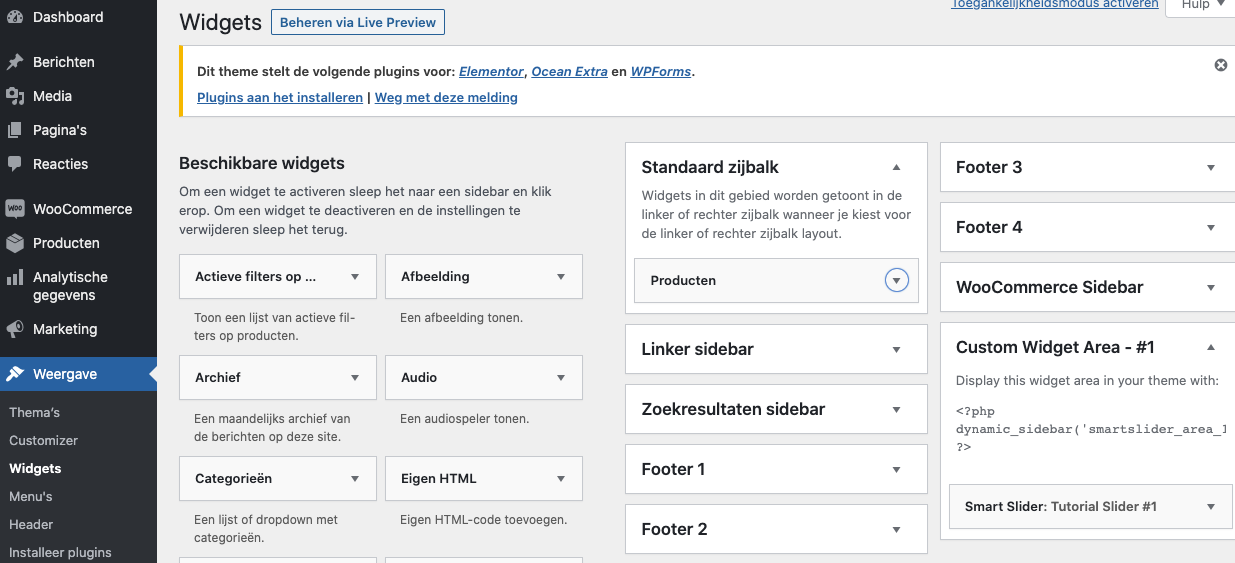
Via 'Weergave' en vervolgens bij 'Widgets' kunt u de zijbalk indelen. Aan de linkerzijde ziet u de widgets die u in de zijbalk kunt plaatsen. Aan de rechterzijde ziet u de widget gebieden.

Behalve in de zijbalk, kan u ook widgets plaatsen in de kop (header) en onderaan de website (footer). Nieuw te plaatsen widgets kan u van links naar rechts in de widget gebieden slepen. Een widget verwijdert u door deze uit het widgetgebied (rechts) naar links te slepen en los te laten aan onder het kopje ‘Beschikbare widgets’.
Plugins
Wilt u uw website helemaal eigen maken, met meer functionaliteit, kan u daar plugins voor gebruiken!
Zo zijn er plugins om makkelijk een contactformulier te maken, plugins die uw eigen twitter berichten direct op uw website plaatst of juist uw website-berichten op uw twitteraccount. Ook kan u met bijvoorbeeld WooCommerce zorgen dat uw Wordpress een volledige webwinkel wordt.
Op de volgende pagina vindt u een stapsgewijze handleiding over hoe u een plugin in Wordpress kan toevoegen: Wat is een plugin en hoe installeer ik ze?
Bent u juist op zoek naar een lijst met handige plugins? Klik dan hier!
